こんにちは、
8DAYS~10DAYSは環境設定編
Progateでプログラミングを打っていましたが、
ここからはローカル(自分のパソコン)でプログラミングをしましょう!
エディター(プログラミングに適したメモ帳)を導入するところから始めます。
エディターはかの有名なVSCodeで、プログラマーやエンジニアには必須ですね!
大部分が導入するだけなので、書くことは少ないのですが、
よろしくお願いします。(*´・ω-)b
DAY8. 『エディタをインストールしよう』
DAY8. 『エディタをインストールしよう』
いよいよProgateを卒業のとき!
これから先は実務と同じく、ローカル環境でコーディングしていきます。
まず、コーディング作業を行うために必須の『エディタ』を用意しましょう。👇解説https://t.co/AgdzgnzOAX#30DAYSトライアル#30DAYSトライアル課題 pic.twitter.com/MMt47bZNpt
— ショーヘー@Webエンジニア (@showheyohtaki) January 13, 2019
Progateから自立です。ローカル環境でプログラミングしましょう!
エディターのいいところは、プラグイン(機能)が多くあるところです。
メモ帳でも開発できるのですが、ミスに気がつかない場合が多く、
エディターは他に候補が出てくるので、スムーズに開発できるというメリットがあります。
ショーへーさんのオススメしているプラグインの説明は、アルパカさんがもう説明してくれているので、こちらをご覧ください↓。
↑上記で載っていないショーへーさんのオススメしているプラグインはこれです。
これは最初、使った感想は「要る?これ」だったけど、要ります!
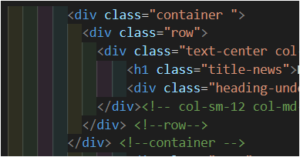
理由はインデントが分かりやすい。何より見た目が綺麗になる。

と、こんな感じに見やすくなっています。
DAY9. 『基本のショートカットを覚えよう+ファイルパスを理解しよう』
DAY9. 『基本のショートカットを覚えよう+ファイルパスを理解しよう』
DAY9は、エディタでの作業効率を上げるためのショートカットとファイルパスについて学習します。詳細はこちらのGoogleドキュメントから☺️
👉https://t.co/XXHrokhrTD#30DAYSトライアル#30DAYSトライアル課題 pic.twitter.com/0bQWgHSkUx— ショーヘー@Webエンジニア (@showheyohtaki) January 15, 2019
作業効率を上げるために、1日1つでいいから
ショートカットを覚えましょう。
DAY10.『Chromeの検証を使ってみよう+LiveServerをインストールしよう』
DAY10. 『Chromeの検証を使ってみよう+LiveServerをインストールしよう』
今日でローカル開発の準備は完了します。明日からはローカル環境でコーディングする課題を出すので、しっかり環境整えといてくださいね👍
課題👉https://t.co/6O03CD3Nsp#30DAYSトライアル#30DAYSトライアル課題 pic.twitter.com/vSUr7CX880— ショーヘー@Webエンジニア (@showheyohtaki) January 16, 2019
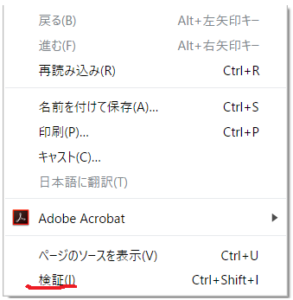
Google Chromeのデベロッパーツールとは、
右クリックで、でてきた選択肢の下部に「検証」と出てくるはずです。

使い道は、
・模写コーディングしたサイトの間違えを見つける
・崩れないように画面幅を狭めてレスポンシブデザインを確認する
デベロッパーツールは慣れです。
僕は2週間経ってようやく慣れてきたんです。
終わりに
そしてフロントエンドエンジニアになるために、これで環境構築完了です。
お疲れ様でした。
では、また
ここまで読んでくれてありがとうございました。












コメントを残す