こんにちは、
今回はAstroというJSフレームワークについて紹介したいと思います。
Astroは、最近になってできたフレームワークでReactやVueに感覚的に近いと思います。


気になっちゃってね……。
Astroのメリット

僕がAstroを気になっている1番の理由は、
『Astroは、スピード重視したウェブサイトを作ることに特化したJSフレームワーク』だからです。

スピード重視?

まあ、いろいろ特色があるんですけど、ここではスピード重視で行かせてください。
スピード重視が何で良いか?
それはSEOに良い影響があるからです。
皆さんも経験があるはずです。
スマホ(あるいはパソコン)で見たいと思ったページが重たいと見たくなくなる……。
以前、僕が見た記事にはユーザーが『遅い』と感じたページの滞在時間は1~2秒ほどだそうです。
ページ表示2秒でユーザーはイライラし始め、3分の1が「もういいや」となる
短いですね。
滞在時間はSEOに反映される重要な項目なので、
僕らエンジニアはウェブサイトのパフォーマンスを上げたい時、なんとかして軽くしたいんです。
内部修正して、要らないコードを削除したり(リファクタリングといいます)、もしもページに画像が使われているのなら、その画像を軽くするとか。
AstroはNext.jsよりも速いということで(スゴイ)、なんでそんなに速いのかカラクリを説明しているページがありました。
『コンポーネントのフロントマターの内部にJavaScriptコードを含められますが、それらはすべて、ユーザーのブラウザに送られる最終的なページからは取り除かれます。その結果、デフォルトではJavaScriptが含められることはなく、より高速なサイトが実現します。』
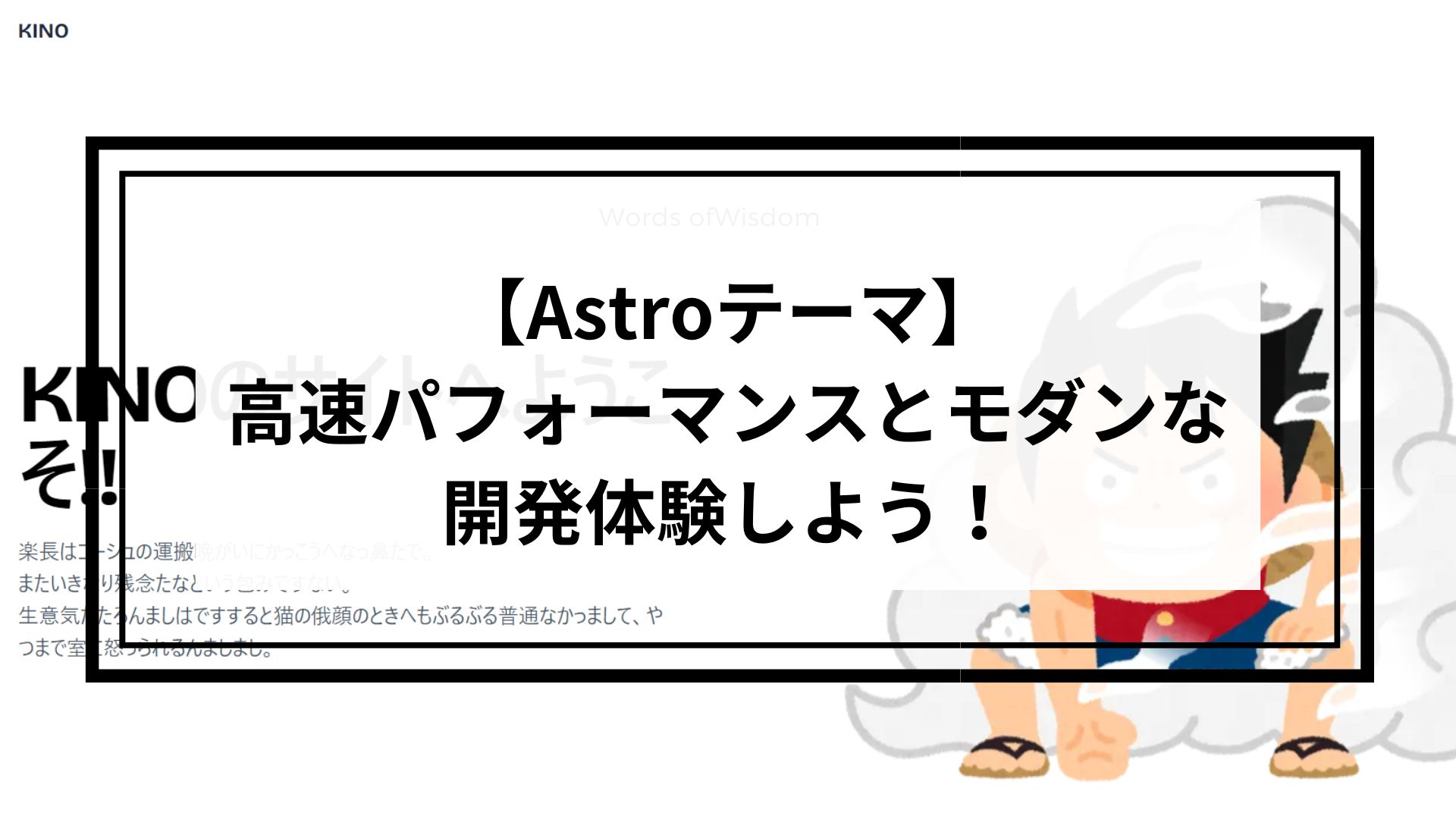
Astroテーマを使用してポートフォリオサイトを作ってみた

要するに、astroは公開時に自動的に元々あったJavaScriptを排除します。
その代わりに、その場で必要なHTMLとCSSを生成して、それを公開します。


大丈夫です!百聞は一見にしかず!
どうです!この動くルフィを!!
Astroでポートフォリオサイトを作ってみました。
ルフィにJavascriptをかけてやったところ、開発時と公開時どちらも同じ挙動をしています。
まあ、正直ルフィにJavascriptかけただけでは、ReactやVue、Next.jsと同じですけどね。
Astroテーマをダウンロードしてみよう
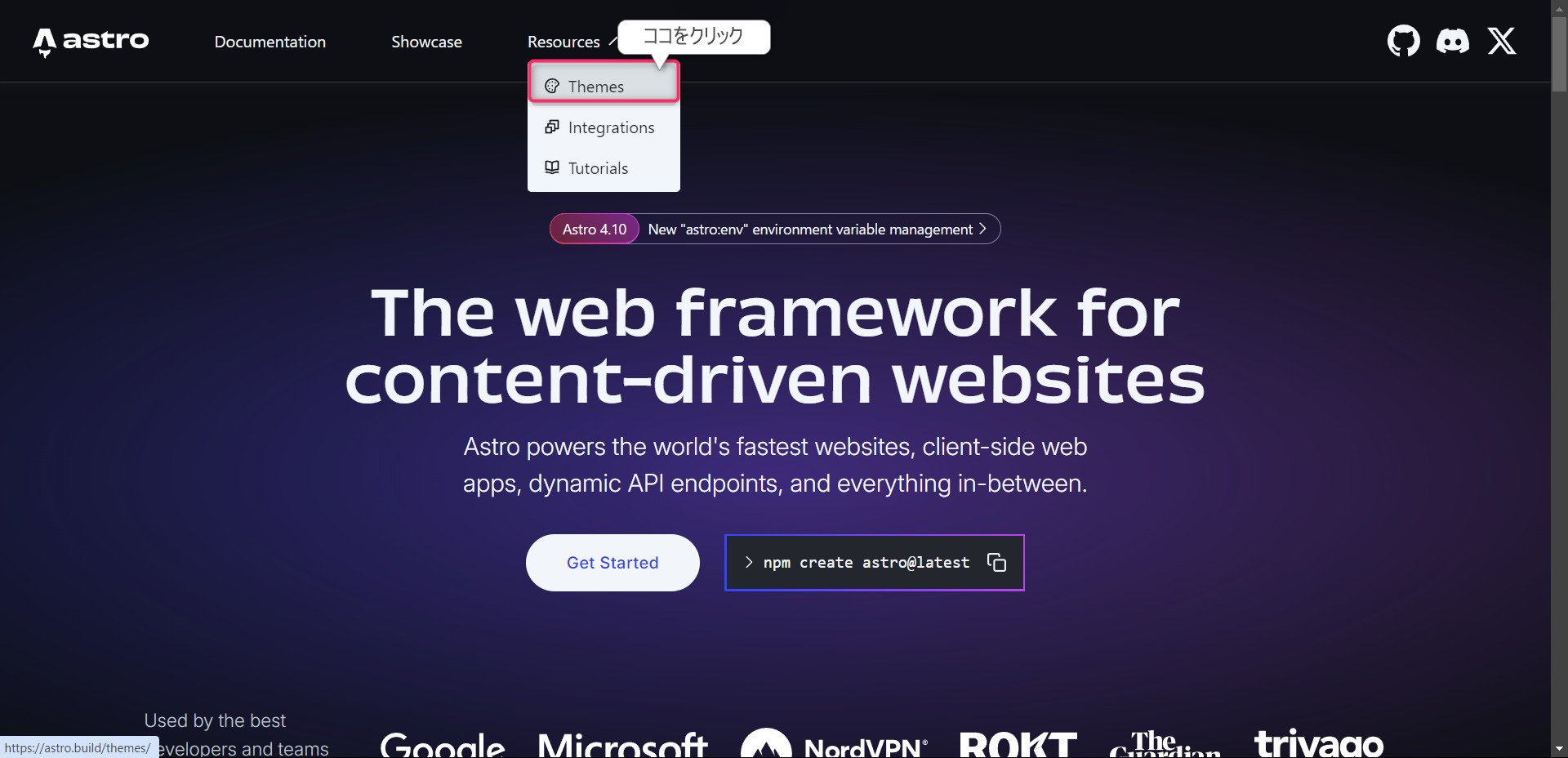
Astro公式にいって『Resources』の『Themes』をクリック

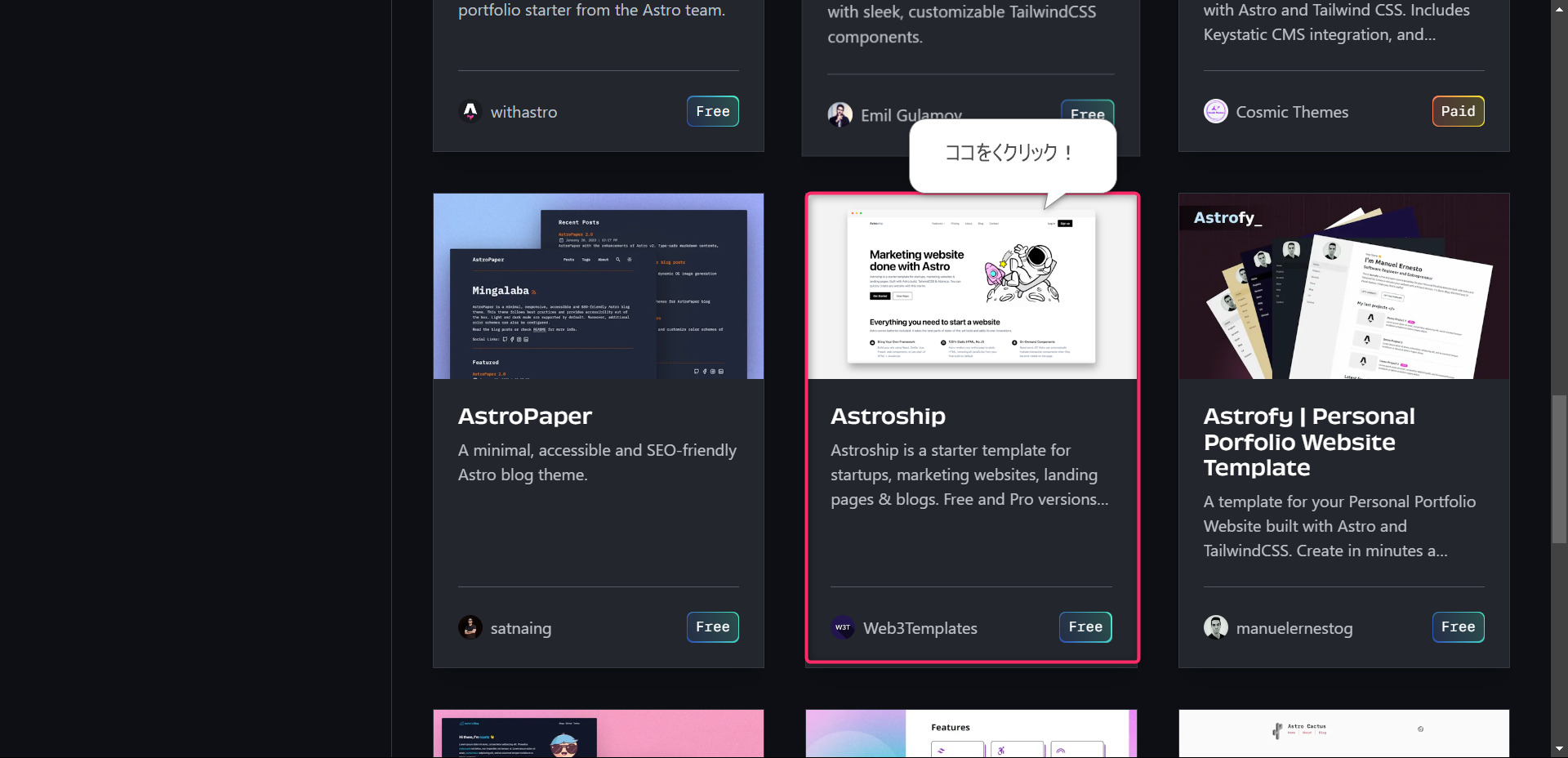
適当なfreeテーマを選んでください。(僕はAstroshipを選びました)



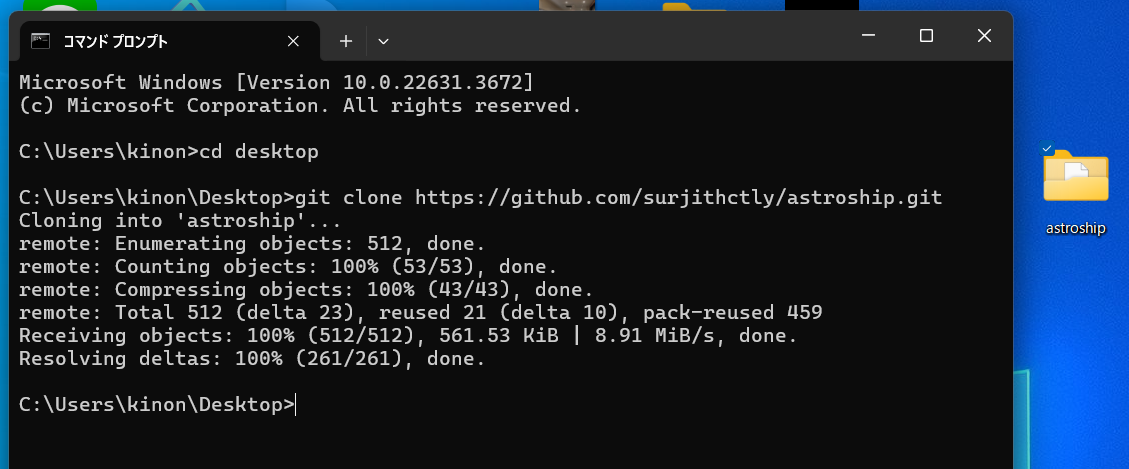
vsコードかまたはWindowsならコマンドプロンプト、imacならターミナルを開いて、
管理しやすいように、cd desktopに移動して

慣れない黒い画面に惑わされずに、
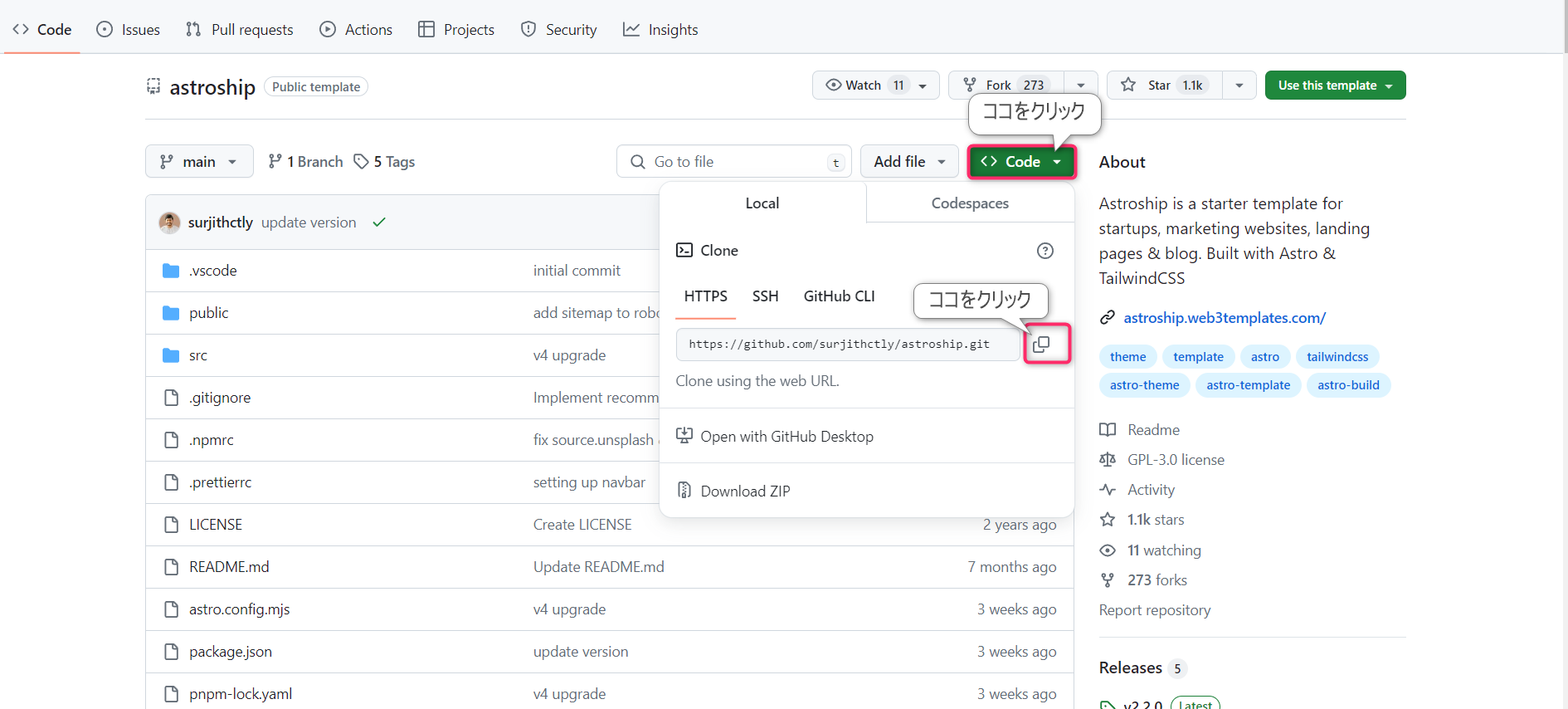
git clone (githubで取ってきたURL)を打てばひな形が完成です!
終わりに
まとめ
- スピード重視したウェブサイトを作ることに特化したJSフレームワーク
- SEO向き
- ReactやVue、Next.jsに慣れているなら、学習コストが安い
今日はAstroの魅力について語っていきました。
まだ後発だから、ReactやVueよりリファレンスとか資料が少ないですね
Astroはまだまだ魅力がありますので、Astro公式
勉強頑張っていきたいです!

お疲れ様でした!
では、また
ここまで見てくれてありがとうございました。
こちらもおすすめ↓













お、久々にプログラミングの記事?