こんにちは、
前回の続きをしていきます。↓
Boostrap編が終わって、次はポートフォリオ編をやっていきましょう。

DAY18. 『HTMLテンプレートを使ってみよう+自分のポートフォリオサイトを作ろう①』
DAY18. 『HTMLテンプレートを使ってみよう+自分のポートフォリオサイトを作ろう①』
今日からスキルアップ中心の課題から『制作物の具体的なアウトプット』にシフトします👍
ここからが副業感でてくるところ❗️ファイト️です😎https://t.co/mTE5EE1n0k#30DAYSトライアル#30DAYSトライアル課題— ショーヘー@東フリCMO (@showheyohtaki) September 25, 2019
ここから費用がかかります。
DAY18はポートフォリオ作るための有料テンプレート(約1700円)を入手しましょう。

僕は有料テンプレートのKerriを購入しました。
「ポートフォリオを実装する」経験を得ると考えれば、約2千円自己投資しましょう!
有料テンプレートを購入すると以下のメリットがあります。
・有料テンプレートのコードを見ると、自分のコーディング
・自分のレベル感が分かる
・商用利用可なので、テンプレートとして利用することができる
DAY19. 『自分のポートフォリオサイトを作ろう②』
DAY19. 『自分のポートフォリオサイトを作ろう②』
今日の作業としてはDAY18の続きです。新しい課題はないので、HTMLテンプレから効率的に学習する方法とメリット・デメリットを解説しました👍
ぜひ意識してみてください❗️https://t.co/A6NkRpOfWf#30DAYSトライアル#30DAYSトライアル課題— ショーヘー@東フリCMO (@showheyohtaki) September 26, 2019
リンクのブログ記事に『上手い人が書いたコードを見て盗むこと』とありますが、
そのとおりで「有料のテンプレートってどのくらいのレベルなんだろう?」って僕はずっと考えていました。
有料テンプレートのコードを見ておくと、いざ、自分が実装するときに

このくらいやれば、金を貰える!
という自分の中で具体的な「指標」ができていきます。
DAY20. 『ポートフォリオを公開しよう』
DAY20. 『ポートフォリオを公開しよう』
今日はサーバー契約・ドメイン取得・FTPクライアントソフトのインストールを完了し、実際にDAY19までに作ったポートフォリオを公開してみましょう☺️
ついにネット上に「成果物」公開です‼️https://t.co/i2EvnFVWB5#30DAYSトライアル#30DAYSトライアル課題— ショーヘー@東フリCMO (@showheyohtaki) September 27, 2019
それをネット上に公開する費用(ドメイン代、サーバー代)
僕はこのブログのドメインがあったので、このブログのドメインを利用してサブドメインでやりました。↓
ちなみにエックスサーバー![]() のX10プランを契約しました。
のX10プランを契約しました。
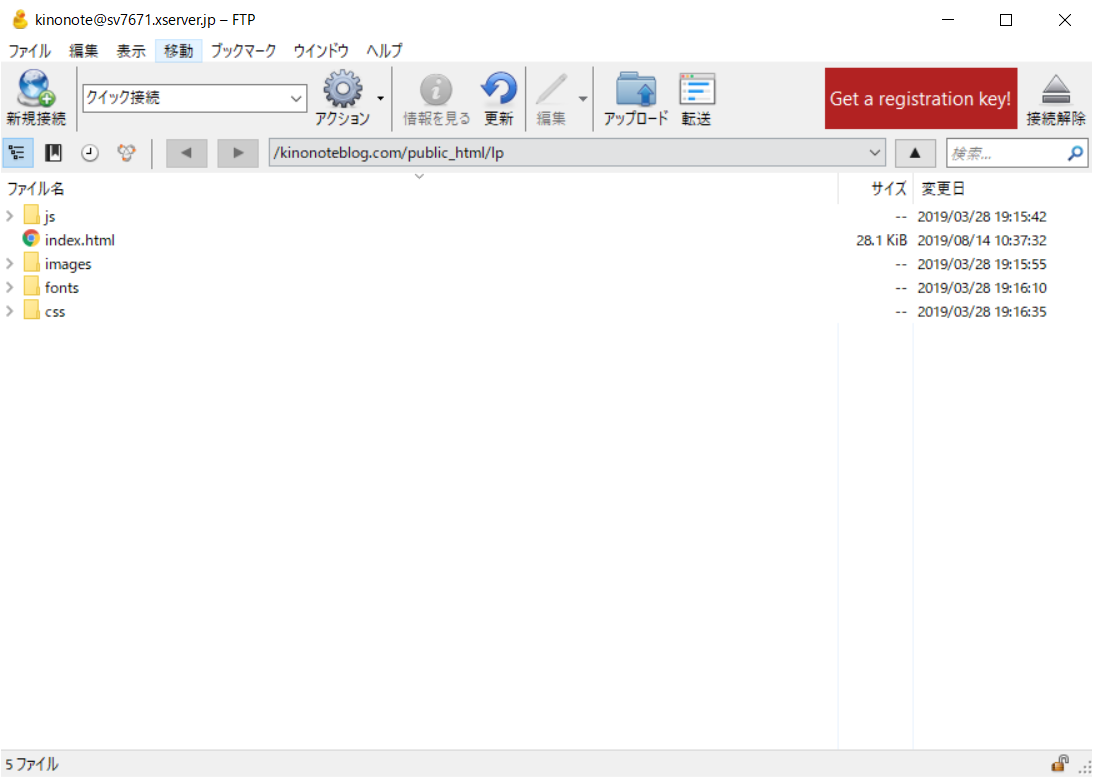
FTPソフト Cyberduckを使ってみよう!
FTPソフトを使ってポートフォリオを公開しよう!
FTP(File Transfer Protocol)ソフトとは、クライアントとサーバーのデータ(HTMLとか)を受け渡しするために必要なソフトです。
Cyberduckは、シンプルな操作で直感的に理解できると思います(古臭いのがたまに傷ですが)。

キノのポートフォリオ
僕の例です。Kerri テンプレートを編集して(といっても簡単なことばかり)、当時勉強してたHTMLやBootstrapやRubyのアプリのリンクを貼っています。

このポートフォリオには、1年目に作った簡単なHTML(レスポンシブ対応あり)、見様見真似で作ったアプリがあります。
ぜひ、参考にしてください。
終わりに
お疲れさまでした!
今回は手順通りに進めていくだけだったので、話すことが少なかったと思います。
しかし、みなさんは初めてやる作業だったので戸惑われたかもしれません。
僕も当時、同じ気持ちで新鮮で楽しかったです。
エンジニアになる第1歩にしてみせる!と思っていました。
こちらもおすすめ↓













ポートフォリオとは、いろいろな意味があるのですが、
ここでは「クリエイターが自己紹介や自分の実績を載せて企業やお客様にアピールするもの」と捉えてください。