こんにちは、キノ(@zB75pWavnhDTIxr)です。
僕は25DAY、26DAYの課題を勉強中です!
今日はProgate編を書こうと思います。
下記の通りに進めてみてください!
↓詳細はこちらからどうぞ!↓
後から #30DAYSトライアル を始められた方のために、これまでの課題とTipsをまとめたモーメントを作りました。新しい課題やTipsは随時更新していきます👍https://t.co/m0yaoLnoin
— ショーヘー@Webエンジニア (@showheyohtaki) January 16, 2019
分からない時は?

前の記事でも書きましたが
初心者は難しいと思うので、Progateは理解度30~40%でいいですよ。
ただ、「何をやっているのか」分かってていればいいです。
僕が思う一番大事なことは、
プログラマーやエンジニアは「どうしてエラーになるのか」「何をやっているのか」
そして、それを上手く言語化して、ググる力(調べる力)だと思います。
なぜならプログラミングする時、ネット環境がないなんて有り得ないからです。
分からないときは調べればいい。
まずは、一周すること
それが分かっても分からなくても!
Progate編
1DAYS~7DAYSはProgate編
Web制作を始めましょう!

ProgateでHTMLやCSSを勉強し、Web制作の基礎を学びます(一部有料含む)。
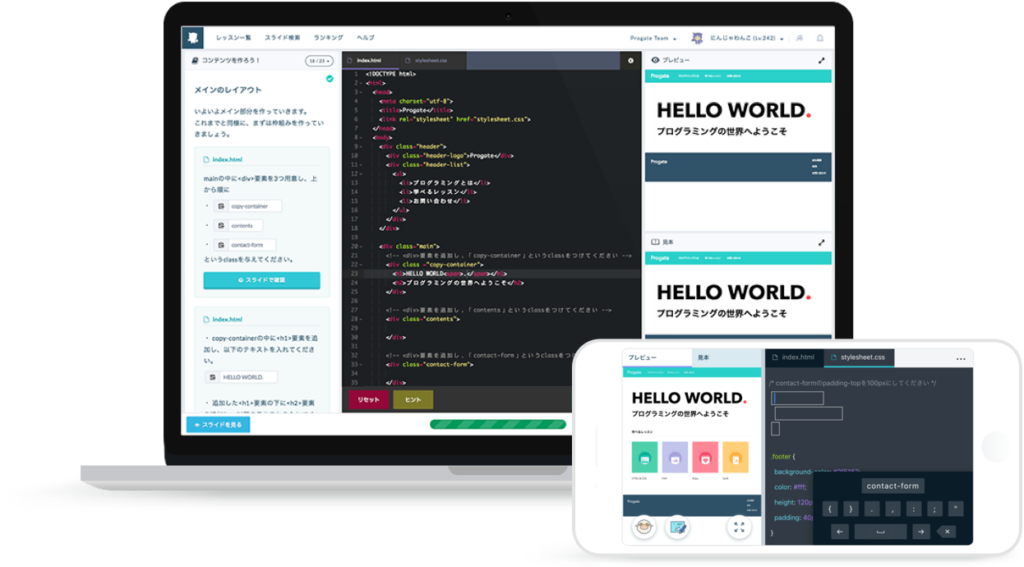
Progateはプログラミングしたものが、すぐに両画面で確認できることと、
スマートフォンで学習できることですね。
これで通勤時間のスキマ時間を使って勉強することができるんです。
DAY1 HTML & CSS 初級編4章まで(初心者は1時間くらいかかるかも)
DAY1.『Progate HTML & CSS 初級編(4章まで)』
まずはオンラインプログラミング学習サイト『Progate』( https://t.co/2CJ1eEhyiD )でコーディング(HTML・CSSでのライティング作業)の基礎を学びましょう!DAY1は、初級編の4章まで終わらせてください💻#30DAYSトライアル pic.twitter.com/63TyLBmtZK
— ショーヘー@Webエンジニア (@showheyohtaki) January 7, 2019
とっつきにくいのは、
HTMLでは、<a href=”リンクurl”>表示したい文字</a>
CSSでは、class=”sample”ですね。class名は何でもいいのですが、
class名は目印でもあるので分かりやすい名前の方がいいですね。
例えば、文字を赤くするときは、
HTMLでは、
赤くなる
CSSでは、
.red{
color:red;
}こう書けば、赤くなります。
もし、クラス名をblueとしたら、混乱しますよね!
だって、color:red;で赤くなるんだもの!
DAY2 HTML & CSS 初級編7章までで初級編クリア!
DAY2.『Progate HTML & CSS 初級編(7章まで)』
引き続きオンラインプログラミング学習サイト『Progate』( https://t.co/2CJ1eEhyiD )でコーディング(HTML・CSSでのライティング作業)の基礎を学びます!DAY2は、初級編の7章まで終わらせてください💻#30DAYSトライアル
— ショーヘー@Webエンジニア (@showheyohtaki) January 8, 2019
とっつきにくいのは、paddingとmargin、float、<input>ですね。
margin……外部の余白
これだけです。僕は内部の余白を広げたいのに、marginをよく使ってしまいます。
でも、結果はすぐに分かるので、間違いを修正してpaddingを代わりに、
と繰り返しやっていくと身についちゃいます!慣れが必要です!
floatを理解するには2つ覚えることがあります。
2つ目はfloatは文字通り「浮く」こと
画面上では2次元だから、見えないんですが浮いているんですよ。
つまり、三次元で考えるんです(横向きに見られたら…)。
hiro pon-programmingさんの動画が一番簡潔で分かりやすかったです↓
他にも1つ紹介しますね。
横並びにしたいなら別にfloatじゃなくていいんです。
floatが理解できる、できない関係なく、こちらをオススメします。
僕も使っています!
<input>、<textarea>はお問い合わせ、ログインなどで使っています。
ちょっと初心者にはとっつきにくいところですが、
中級編でも扱っているので「そんなもんだ」って感じで大丈夫です。
DAY3 Progate HTML & CSS header中級編3章まで
DAY3.『Progate HTML & CSS 中級編(3章まで)』
プログラミング学習サイト『Progate』( https://t.co/2CJ1eEz9Hd )で基本レイアウトを作るためのコーディングを学びます!DAY3は、中級編の3章まで進めましょう。
ここからサイトを作ってる感覚が出てきて楽しくなってきますよ😄#30DAYSトライアル pic.twitter.com/6V9u4Tl6OJ— ショーヘー@Webエンジニア (@showheyohtaki) January 9, 2019
初級編より難しくなります。
<header>は、ナビゲーショングループ(リンクメニュー)やイントロダクション(前置き)とかに使われています。
必ず必要というわけではありませんが、基本的に1つしか使われることはないので、差別化しやすいんですよ。
DAY4 Progate HTML & CSS 中級編7章まででクリア!
DAY4.『Progate HTML & CSS 中級編(最後まで)』
プログラミング学習サイト『Progate』( https://t.co/2CJ1eEhyiD )で基本レイアウトを作るためのコーディングを学びます!DAY4は、中級編を終わらせてください。
「レッスン一覧」のようなレイアウトは頻出なので要チェック‼️#30DAYSトライアル pic.twitter.com/ayIXN70r1g— ショーヘー@Webエンジニア (@showheyohtaki) January 10, 2019
opacity、letter-spacingや:hoverやらいろいろ出てきて大変だったと思いますが、
全部覚えようとして詰め込むのは、「挫折の原因」になります。
大事なのは、「どのコードを入力すれば、どんな『現象』が起きるのか」です。
『現象』を上手く言語化できれば、ググってコードを探す方が結構早いんですよ。
例)letter-spacingが分からなくとも、『現象』である『文字どうしの間隔』を言語化できればいい。
あとはググって目的にあった記事参照すればいいですね!
終わりに
初心者もプログラマーもやっていることはそう変わりません。
プログラミング能力を上げる秘訣は?
と聞かれたら、
僕は「ただググる」と答えます。
その際、なるべく新しい情報がいいですね。(๑•̀⌄ー́๑)b
次はこちら↓
【初心者】30DAYSトライアルをやってみた③ Progate編 DAY5~DAY7
では、また
お疲れ様でした。
ここまで読んでくれてありがとうございました。
こちらもおすすめ↓












コメントを残す