こんにちは、
前回の続きをしていきます。↓
DAY15. 『Bootstrapを使ってビジネスLP制作③』
DAY16. 『Bootstrapを使ってビジネスLP制作④』
DAY15. 『Bootstrapを使ってビジネスLP制作③』
今日でデイトラ開始からちょうど半分です‼️
DAY15は、これまでの総集編としてHTML5/CSS3/Bootstrap4でのサイト制作です。Bootstrap編ももう少しで終わり🤗🎊課題詳細👉https://t.co/cFJYpAh3yF#30DAYSトライアル#30DAYSトライアル課題 pic.twitter.com/6JypgCbk3e
— ショーヘー@東フリCMO (@showheyohtaki) September 22, 2019
DAY15はちょうど折り返し地点です。
動画の59:00まで
長いですね。
でも、踏ん張りどころです!
前回と同じクリエイターなので、要領は分かっていると思いますが
あえてここでいっておきます。

DAY16. 『Bootstrapを使ってビジネスLP制作④』
DAY15から引き続き、HTML5/CSS3/Bootstrap4でのサイト制作です💻
勉強時間を長めに取れるかた向けの勉強法も書いてるので、余裕があればぜひトライを☺️‼️課題詳細👉https://t.co/ubW21IGah1#30DAYSトライアル#30DAYSトライアル課題 pic.twitter.com/b5G4Qup62w
— ショーヘー@東フリCMO (@showheyohtaki) September 23, 2019
動画の59:00~最後まで
前回と今回でBootstrapは完璧に理解しました。
LPを2本作ったんですよ!

DAY17. 『HTML5/CSS3/Bootstrap4の復習』
DAY17. 『HTML5/CSS3/Bootstrap4の復習』
DAY13〜16までBootstrap4を使ったビジネスLP制作を進めてきました。
インプット多めだったので、今日はその復習に当ててください👍
デイトラ1stで1番の山場はもう越えました️‼️残り2週間も完走しましょう☺️#30DAYSトライアル#30DAYSトライアル課題 pic.twitter.com/vKSI266fs6— ショーヘー@東フリCMO (@showheyohtaki) September 24, 2019
復習です!
ココ、大事なところです。
でも、ちょくちょく休憩していいですよ。難所はもう越えたので!
ここまでよく頑張りました!
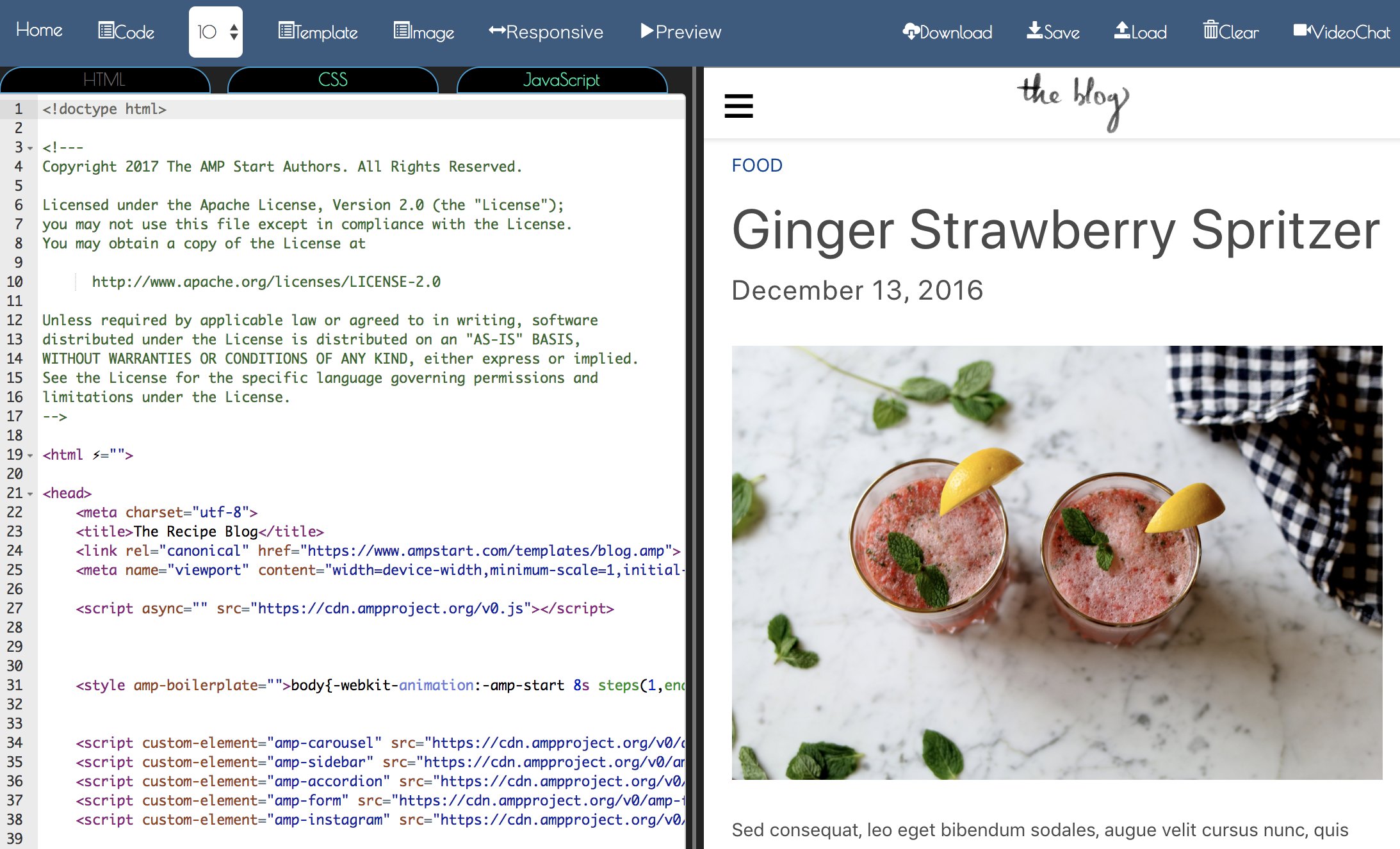
Bootstrap Editor
Bootstrapを慣れるために、Bootstrap Editorをおすすめします。
これは、Bootstrap に慣れるために使えるツールです。
セーブやダウンロードできるので、自分が作った型を保存するのに便利!
・日本製ツールだから分かりやすい!
・インストールやログインなし!
・セーブやダウンロードできる!
・自分のエディターで動作確認する前に試し打ちができる

Bootstrapの本はこの1冊で十分!
さらにBootstrapを極めたい人はこちら↓
終わりに
お疲れさまでした!
これでBootstrapは完璧です。
いつでも公式サイトを見て慣れてください。
こちらもおすすめ↓














英語は無視していいと!